ინფორმაცია ფაილზე:
დასახელება:Menu Ucoz 2
ზრავა:ყველასათვის
წელი:2010
განმარტება
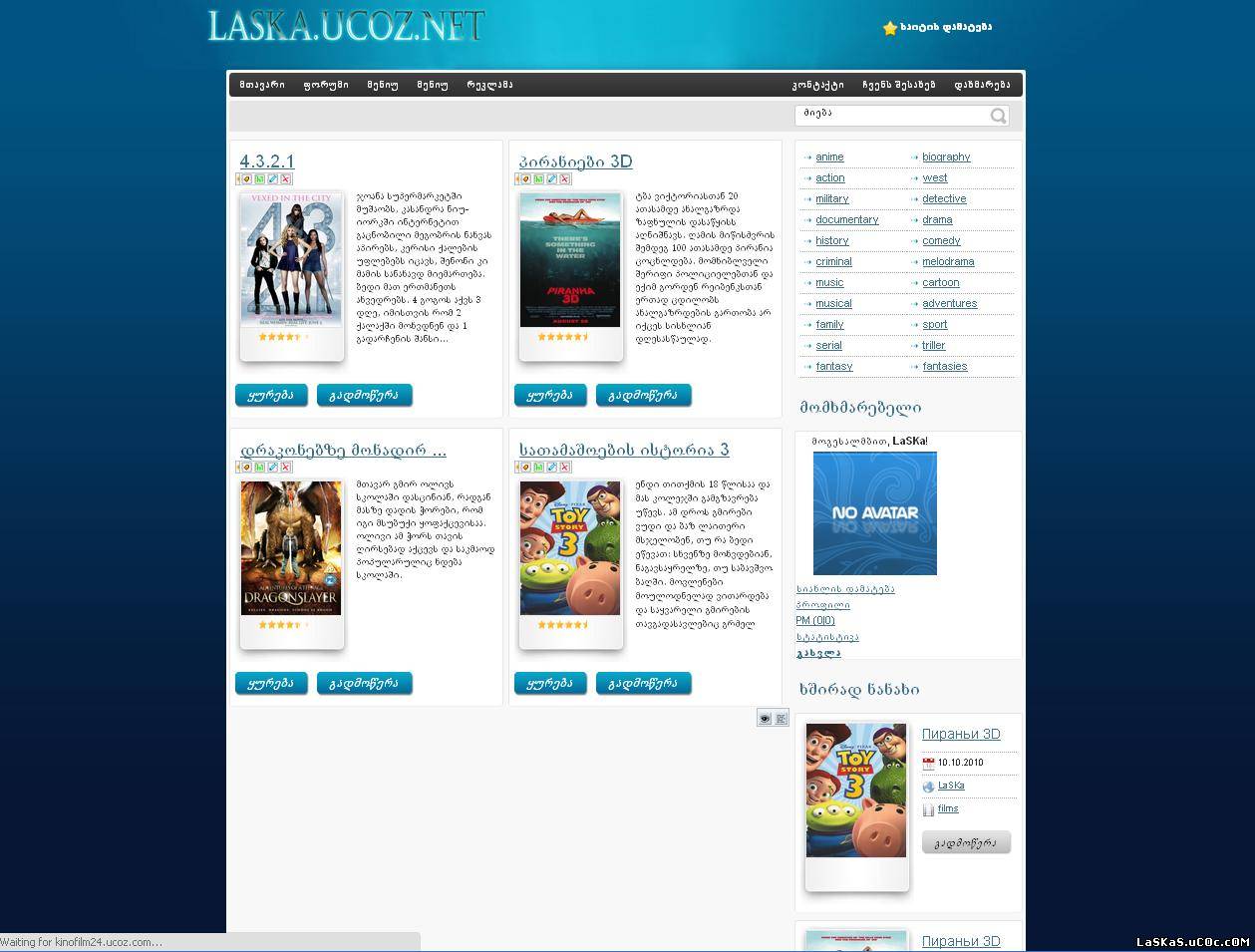
ეს არის უცოზის მენიუ ზან ლამაზი
<ul
class="block_menu"> <li><a
href="/">მთავარი</a></li> <li><a
href="/forum/">ფორუმი</a></li> <li><a
href="http://laskas.ucoz.net">ველი</a></li> <li><a
href="/news/">ველი</a></li> <li><a
href="forum/25">ველი</a></li> <li><a
href="/forum/28-119-1">ველი</a></li> </ul>
დასახელება:Menu Ucoz 2
ზრავა:ყველასათვის
წელი:2010
განმარტება
ეს არის უცოზის მენიუ ზან ლამაზი
1#ეს ჩანაცვლეთ ცსს-ში
Code
.block_menu
{margin:0; padding:0; list-style:none;} .block_menu li
a:link, .block_menu li a:active, .block_menu li a:visited
{width:159px; height:18px; padding:2px 0 0 21px; display:block;
margin:0 0 1px 0; color:#747475; text-decoration:none; overflow:hidden;
background:url(http://laskas.ucoz.net/_nw/0/44801719.png) no-repeat 0
0;} .block_menu li a:hover {color:#ea7609; background-position:0
-20px;}
{margin:0; padding:0; list-style:none;} .block_menu li
a:link, .block_menu li a:active, .block_menu li a:visited
{width:159px; height:18px; padding:2px 0 0 21px; display:block;
margin:0 0 1px 0; color:#747475; text-decoration:none; overflow:hidden;
background:url(http://laskas.ucoz.net/_nw/0/44801719.png) no-repeat 0
0;} .block_menu li a:hover {color:#ea7609; background-position:0
-20px;}
2#ეს კი სქა სადაც რომ გინდათ გამოვიდეს მონიუ
Code
<ul
class="block_menu"> <li><a
href="/">მთავარი</a></li> <li><a
href="/forum/">ფორუმი</a></li> <li><a
href="http://laskas.ucoz.net">ველი</a></li> <li><a
href="/news/">ველი</a></li> <li><a
href="forum/25">ველი</a></li> <li><a
href="/forum/28-119-1">ველი</a></li> </ul>